Tìm hiểu cách phối màu cơ bản trong thiết kế website với ba phong cách chính: đơn sắc, tương đồng, và bổ túc bộ ba. Tạo trang web ấn tượng và thu hút khách hàng bằng cách sử dụng màu sắc hiệu quả.
Màu sắc luôn là một yếu tố không thể thiếu và quan trọng của bất kỳ công trình thiết nào, đặc biệt là vào thời đại ngày nay. Hãy Web Giá Rẻ 24h tìm hiểu cách phối màu cơ bản trong thiết kế website thông dụng nhất hiện nay.
Màu sắc là một trong những yếu tố quan trọng giúp thiết kế trở nên đặc biệt và nổi bật hơn. Cách bạn kết hợp màu sắc trong thiết kế của mình phụ thuộc vào nhiều yếu tố, bao gồm: văn hóa, đối tượng mục tiêu hoặc đơn giản là sở thích của tác giả. Là một nhà thiết kế, bạn nên hiểu các quy tắc cơ bản của phối màu trong website, từ đó giúp bạn lựa chọn màu sắc phù hợp khi thiết kế.
Màu sắc có thực sự quan trọng trong thiết kế website hay không?
Với cách phối màu trang web hợp lý sẽ giúp dễ dàng xác định trang web, khách hàng nhận ra thương hiệu doanh nghiệp của bạn chỉ bằng cách nhìn thấy màu này. Giao tiếp trực tuyến của bạn với khách hàng của bạn sẽ thuận tiện hơn. Một số trang web hiện nay sử dụng giao diện màu cho sơ đồ, bảng biểu, nút bấm trên web của họ. Điều này sẽ nâng cao trải nghiệm người dùng, tạo sự hấp dẫn, thân thiện với người dùng.

Tạo ấn tượng đầu tiên hoàn hảo của khách hàng đối với trang web của bạn. 94% người dùng internet nói rằng ấn tượng đầu tiên của họ khi truy cập một trang web là màu sắc website như thế nào.
Một bảng màu đẹp khi thiết kế một trang web có thể tạo ra một kết nối cảm xúc. Những yếu tố kích thích cảm xúc sẽ xuất hiện, nó giống như một giọng điệu kích thích người dùng ở lại lâu hơn với web, hào hứng và tăng khả năng mua sắm. Khi bạn có một website với màu sắc hoàn hảo, cách phối màu hài hòa sẽ tập trung vào khả năng khơi gợi cảm xúc của khách hàng.
Màu sắc website tác động đến tâm lý khách hàng như thế nào?
Nguyên tắc phối màu cơ bản trong thiết kế website không chỉ đơn thuần là một yếu tố thẩm mỹ, mà còn dựa trên tác động tâm lý sâu sắc của màu sắc đối với người dùng. Đây là một xu hướng mà các nhà thiết kế web hiện nay đang chú trọng. Màu sắc không chỉ ảnh hưởng đến thị giác mà còn tác động mạnh mẽ đến cảm xúc và hành vi của người dùng. Việc chọn màu sắc phù hợp có thể tạo ra sự khác biệt lớn trong trải nghiệm của người dùng và sự thành công của một trang web.
Tâm lý màu sắc là một trường phái nghiên cứu về hiệu ứng tâm trạng do màu sắc gây ra. Khi được sử dụng một cách thông minh trong thiết kế web, màu sắc có thể truyền tải cảm giác tin tưởng, kích thích mua sắm, hoặc giữ chân khách hàng lâu hơn trên trang web. Dưới đây là một số tác động cụ thể của màu sắc đến tâm lý người dùng và cách áp dụng chúng trong các lĩnh vực khác nhau:
- Màu đỏ: Kích thích khả năng hành động và sự khám phá. Màu đỏ thường được sử dụng trên các website thương mại điện tử, mua sắm trực tuyến, nhà hàng thức ăn nhanh và đồ ăn nhẹ. Nó tạo ra cảm giác khẩn cấp và năng động, thúc đẩy người dùng thực hiện hành động ngay lập tức.
- Màu cam: Mang lại cảm giác lạc quan và hạnh phúc. Màu cam thích hợp cho các trang web tư vấn khách hàng về sức khỏe và thẩm mỹ. Nó gợi lên sự ấm áp và thân thiện, giúp người dùng cảm thấy dễ chịu và tin tưởng hơn khi tiếp cận các dịch vụ hoặc sản phẩm được cung cấp.
- Màu vàng: Luôn mang lại cảm giác ấm áp, mời gọi và tích cực. Các website trong ngành dịch vụ du lịch, resort và spa nên chọn màu này để tạo ra một không gian thoải mái và hấp dẫn. Màu vàng có khả năng kích thích sự lạc quan và hy vọng, giúp người dùng cảm thấy vui vẻ và thư giãn.
- Màu xanh: Phù hợp với các website về sức khỏe và thực phẩm chức năng. Màu xanh truyền tải sự thân thiện và kích thích sự tin tưởng cao từ người mua. Nó tạo ra một cảm giác yên bình và ổn định, giúp người dùng cảm thấy an tâm hơn khi sử dụng sản phẩm hoặc dịch vụ.
- Màu hồng: Được đón nhận và lựa chọn trên các trang web về sức khỏe sinh sản và mỹ phẩm. Màu hồng gợi lên sự nữ tính và dịu dàng, tạo cảm giác nhẹ nhàng và thoải mái, phù hợp với các sản phẩm và dịch vụ hướng đến phụ nữ.
- Màu trắng: Mang lại cảm giác tối giản và trong suốt nhưng vẫn toát lên vẻ sang trọng. Màu trắng là màu sắc không thể thiếu trên mỗi trang web, giúp tạo ra không gian thoáng đãng và sạch sẽ. Nó làm nổi bật các yếu tố khác trên trang và tạo cảm giác tinh tế, chuyên nghiệp.
Việc áp dụng đúng các nguyên tắc phối màu sẽ giúp tạo ra một trải nghiệm người dùng tốt hơn, tăng khả năng tương tác và giữ chân khách hàng lâu hơn trên trang web. Các nhà thiết kế cần hiểu rõ tâm lý màu sắc để đưa ra những lựa chọn phù hợp, từ đó nâng cao hiệu quả của website và mang lại lợi ích tối đa cho doanh nghiệp.
Tâm lý màu sắc là trường phái hiệu ứng tâm trạng bạn nên tận dụng khi thiết kế web. Cảm giác tin tưởng, cảm giác kích thích mua sắm hay giữ khách hàng ở lại website đều phụ thuộc rất nhiều vào điều này. Dưới đây là những tác động của màu sắc đến tâm lý người dùng và thị trường hiện nay:
- Màu đỏ sẽ kích thích khả năng hành động, thích khám phá: Chúng rất phù hợp với các website thương mại điện tử, mua sắm trực tuyến, nhà hàng thức ăn nhanh, đồ ăn nhẹ.
- Màu cam luôn mang lại cảm giác lạc quan và hạnh phúc: Chúng phù hợp với các trang web tư vấn khách hàng về các vấn đề sức khỏe và thẩm mỹ.
- Màu vàng là màu luôn mang lại cảm giác ấm áp, mời gọi và tích cực: Các website ngành dịch vụ du lịch, resort, spa nên chọn màu này.
- Màu xanh phù hợp với các website về sức khỏe và thực phẩm chức năng: Truyền tải sự thân thiện và kích thích sự tin tưởng cao hơn từ người mua.
- Màu hồng được đón nhận và lựa chọn trên các trang web về sức khỏe sinh sản và mỹ phẩm.
- Màu trắng luôn mang lại cảm giác tối giản và trong suốt nhưng vẫn toát lên vẻ sang trọng. Vì vậy, mỗi trang web luôn có không gian cho màu trắng.
Top 6 cách phối màu cơ bản trong thiết kế website phổ biến nhất hiện nay
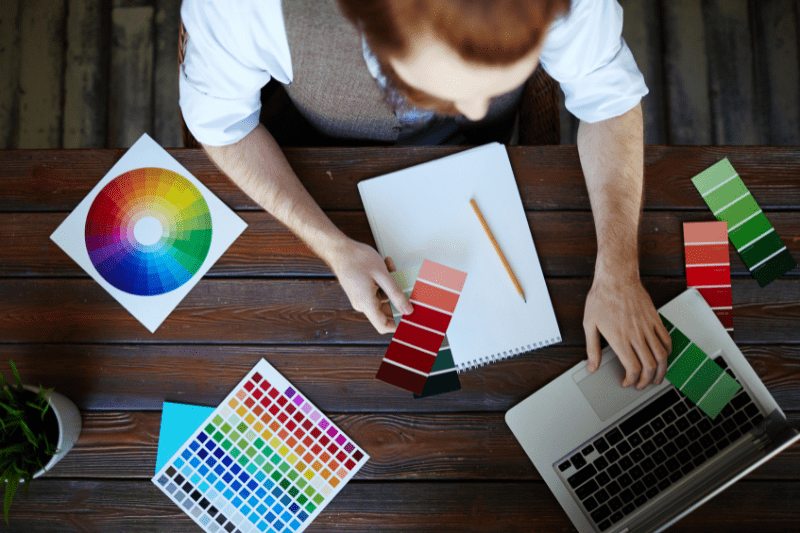
Có rất nhiều cách phối màu trong thiết kế website, nhưng hôm nay chúng tôi gợi ý cho bạn những nguyên tắc phối màu cơ bản nhất. Với những nguyên tắc này, mỗi nhà thiết kế sẽ dựa vào trực giác, kỹ năng mềm và kiến thức của mình để tạo ra các trang web có ấn tượng khác nhau thông qua màu sắc.
Có rất nhiều cách phối màu trong thiết kế website, nhưng hôm nay chúng tôi gợi ý cho bạn những nguyên tắc phối màu cơ bản nhất. Với những nguyên tắc này, mỗi nhà thiết kế sẽ dựa vào trực giác, kỹ năng mềm và kiến thức của mình để tạo ra các trang web có ấn tượng khác nhau thông qua màu sắc.
Phối màu theo phong cách Chromatic (đơn sắc)
Đây là cách phối màu đơn giản và hiệu quả nhất, rất dễ phối màu. Khi thiết kế màu sắc theo phong cách đơn sắc Chromatic, bạn thường chỉ sử dụng một màu hoặc sử dụng nhiều sắc thái khác nhau của cùng một màu để tạo nên sự hài hòa.
Nguyên tắc này thường được sử dụng trong các thiết kế web tối giản, không quá cầu kỳ, phức tạp, mang lại cảm giác thoải mái và dễ chịu cho người đọc, người xem. Nó cũng giúp mắt chúng ta tập trung hoàn toàn vào các yếu tố quan trọng trên trang web như hình ảnh hoặc nội dung, làm cho chúng trở nên sắc nét và thu hút hơn. Nhờ đó, trang web trở nên nổi bật và thu hút nhiều khách hàng.
Phối màu theo phong cách Analogous (phối màu theo kiểu tương đồng)
Phối màu theo phong cách Analogous là việc sử dụng ba màu cạnh nhau trên bánh xe màu, từ đó kết hợp để tạo ra những màu sắc trang nhã và hấp dẫn hơn cho người xem. Phương pháp này giúp tạo nên sự đa dạng màu sắc hơn so với màu đơn sắc, giúp dễ dàng phân biệt các yếu tố trên website.
Khi phối các màu tương đồng, nhà thiết kế thường chọn một màu chính làm chủ đạo trên website, sử dụng nhiều nhất. Các màu phụ cần tương tác tốt với màu chính, giúp phân biệt nội dung trên trang web. Màu thứ ba sẽ được dùng cho những chi tiết không quan trọng, chủ yếu để trang trí và làm cho website của bạn thêm phần bắt mắt.
Phối màu theo phong cách Triadic (phối màu bổ túc bộ ba)
Đây là cách phối màu an toàn và phổ biến trong thiết kế website. Phối màu bổ túc bộ ba Triadic được hình thành bằng cách chọn ba màu nằm ở ba góc khác nhau trên bánh xe màu để tạo thành một tam giác đều.
Phương pháp này giúp cân bằng màu sắc và tạo nên sự hài hòa cho trang web. Ba màu này có thể được sử dụng một cách linh hoạt để tạo điểm nhấn cho các phần quan trọng, đồng thời duy trì sự nhất quán về màu sắc trên toàn bộ trang web. Điều này giúp trang web trở nên chuyên nghiệp và thu hút người dùng.

Vì cách phối màu này theo tỷ lệ hình tam giác đều nên tạo sự cân đối cho website. Chính vì điều này bạn sẽ thấy cách phối màu khá đơn điệu và thiếu tính sáng tạo, khó tạo được điểm nhấn cho website của bạn. Tuy nhiên, các nhà thiết kế lại ưa chuộng kiểu kết hợp này hơn bởi chúng thường tạo được nhiều lời khen từ người xem về sự hài hòa, cân đối về màu sắc nhất.
Có rất nhiều cách phối màu trong thiết kế website, nhưng hôm nay chúng tôi gợi ý cho bạn những nguyên tắc phối màu cơ bản nhất. Với những nguyên tắc này, mỗi nhà thiết kế sẽ dựa vào trực giác, kỹ năng mềm và kiến thức của mình để tạo ra các trang web có ấn tượng khác nhau thông qua màu sắc.
Phối màu theo phong cách Chromatic (đơn sắc)
Đây là cách phối màu đơn giản và hiệu quả nhất, rất dễ phối màu. Khi thiết kế màu sắc theo phong cách đơn sắc Chromatic, bạn thường chỉ sử dụng một màu hoặc sử dụng nhiều sắc thái khác nhau của cùng một màu để tạo nên sự hài hòa.
Nguyên tắc này thường được sử dụng trong các thiết kế web tối giản, không quá cầu kỳ, phức tạp, mang lại cảm giác thoải mái và dễ chịu cho người đọc, người xem. Nó cũng giúp mắt chúng ta tập trung hoàn toàn vào các yếu tố quan trọng trên trang web như hình ảnh hoặc nội dung, làm cho chúng trở nên sắc nét và thu hút hơn. Nhờ đó, trang web trở nên nổi bật và thu hút nhiều khách hàng.
Phối màu theo phong cách Analogous (phối màu theo kiểu tương đồng)
Phối màu theo phong cách Analogous là việc sử dụng ba màu cạnh nhau trên bánh xe màu, từ đó kết hợp để tạo ra những màu sắc trang nhã và hấp dẫn hơn cho người xem. Phương pháp này giúp tạo nên sự đa dạng màu sắc hơn so với màu đơn sắc, giúp dễ dàng phân biệt các yếu tố trên website.
Khi phối các màu tương đồng, nhà thiết kế thường chọn một màu chính làm chủ đạo trên website, sử dụng nhiều nhất. Các màu phụ cần tương tác tốt với màu chính, giúp phân biệt nội dung trên trang web. Màu thứ ba sẽ được dùng cho những chi tiết không quan trọng, chủ yếu để trang trí và làm cho website của bạn thêm phần bắt mắt.
Phối màu theo phong cách Triadic (phối màu bổ túc bộ ba)
Đây là cách phối màu an toàn và phổ biến trong thiết kế website. Phối màu bổ túc bộ ba Triadic được hình thành bằng cách chọn ba màu nằm ở ba góc khác nhau trên bánh xe màu để tạo thành một tam giác đều.
Phương pháp này giúp cân bằng màu sắc và tạo nên sự hài hòa cho trang web. Ba màu này có thể được sử dụng một cách linh hoạt để tạo điểm nhấn cho các phần quan trọng, đồng thời duy trì sự nhất quán về màu sắc trên toàn bộ trang web. Điều này giúp trang web trở nên chuyên nghiệp và thu hút người dùng.
Đây là nguyên tắc sử dụng các cặp màu đối xứng trên hình tròn để tạo nên sự năng động và sức sống cho website. Tương tự với cách phối màu cơ bản trong thiết kế website, các nhà thiết kế sẽ chọn một màu chủ đạo sau đó sử dụng một màu đối xứng với nó để làm màu phụ. Cách phối màu này cho phép bạn làm nổi bật các chi tiết quan trọng trên trang web của mình.
Phối màu theo phong cách Rectangular Tetradic (Phối màu bổ túc bộ bốn)
Phối màu bổ túc bộ bốn Rectangular Tetradic được coi là cách phối màu phức tạp nhất trong các cách phối màu cho thiết kế website. Nó mang đến một diện mạo hiện đại, mới mẻ và phù hợp với nhiều xu hướng thiết kế website hiện nay.
Phối màu này được hình thành với hai cặp màu bổ sung trực tiếp, sự tương phản cũng như bổ trợ giữa hai cặp màu này chính là điểm mạnh và khác biệt đặc trưng của cách phối màu này. Các cặp màu trong phối màu rất khó phối hợp và sử dụng hợp lý nên bạn sẽ mất nhiều thời gian để lựa chọn và tô màu cho trang web của mình. Cách chọn màu sắc cho cách phối màu này cũng khá cơ bản khi bạn cần chú ý cân bằng thật tốt giữa hai gam màu nóng và lạnh.
Phối màu theo phong cách Complementary (Phối màu bổ túc trực tiếp)
Phối màu theo phong cách Complementary là nguyên tắc sử dụng các cặp màu đối xứng trên hình tròn để tạo nên sự năng động và sức sống cho website. Tương tự với cách phối màu tương đồng, các nhà thiết kế sẽ chọn một màu chủ đạo sau đó sử dụng một màu đối xứng với nó để làm màu phụ. Phối màu này cho phép bạn làm nổi bật các chi tiết và nội dung quan trọng trên trang web của mình.
Có rất nhiều trang web yêu thích cách phối màu này, chủ yếu họ sử dụng màu đen và trắng làm chủ đạo, thêm các màu thứ 3 bắt mắt như đỏ và xanh với các chi tiết phụ. Cách phối màu này đơn giản và an toàn nhưng hiệu quả mang lại đến không ngờ. Tuy nhiên, để làm cho trang web của bạn tinh tế hơn, bạn có thể sử dụng các màu trên cùng một thanh màu (vàng, đỏ, cam) làm màu chủ đạo.
Xem thêm: Dịch vụ thiết kế website
Lưu ý cách phối màu cơ bản trong thiết kế website
Tận dụng tối đa các yếu tố tương phản
Người dùng có ấn tượng ban đầu không tốt sẽ rất khó tiếp nhận thông tin của bạn trên website. Một trong những mẹo quan trọng trong thiết kế màu sắc trang web là sử dụng tối đa các yếu tố có độ tương phản.
Sự tương phản về màu sắc sẽ làm cho hai màu nổi bật hơn trong website, giúp người xem sẽ nhìn rõ cả 2 màu và phân biệt nội dung dễ dàng. Ví dụ: chọn xanh dương và xanh lá cây mang lại độ tương phản rất cao, tương tự với màu đen với trắng.

Không nên tận dụng quá nhiều màu sắc khi thiết kế website
Một quy tắc phối màu quan trọng khác trong thiết kế website mà bạn cũng cần biết đó là số lượng màu sắc. Nên sử dụng 3 màu đổi lại, không nên sử dụng quá nhiều màu cho một website vì chọn quá nhiều màu sắc sẽ tạo ra sự hỗn loạn khiến rối loạn thị giác của người xem. Dẫn đến người xem sẽ bị phân tâm và không ấn tượng với nội dung content của doanh nghiệp. Ngoài ra, các trang web có quá nhiều màu sắc có khả năng chuyển đổi rất chậm.
Những gợi ý cách phối màu cơ bản trong thiết kế website được chia sẻ ở trên, hy vọng sẽ giúp bạn trong quá trình thiết kế website tốt hơn. Liên hệ ngay với Web Giá Rẻ 24h để được thiết kế website chuyên nghiệp từ màu sắc đến tính năng và SEO website, web chuẩn UX/UI. Chúng tôi luôn sẵn sàng tư vấn và hỗ trợ miễn phí cho bạn khi bạn gặp nhiều vấn đề liên quan đến website mà không thể giải quyết được.
ụ du lịch, dịch vụ vé máy bay, bảo hiểm, tài chính, công ty
THIẾT KẾ WEBSITE GIÁ RẺ 24H
- 29/3 Đường 18, khu phố 5, Phường Linh Trung, TP. Thủ Đức, TP. HCM.
- Email:info.itsaigon@gmail.com
- Hotline: 039 678 0065 ( Zalo)
- Website:https://webgiare24h.com
Tham khảo Kho giao diện web: Tại đây
Xem video giới thiệu dịch vụ thiết kế website của chúng tôi